縦書きでの崩れを調整する
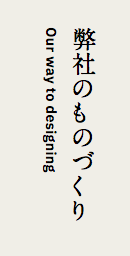
明朝系フォントを使って縦書きをしたときのことなのですが、以下のようなことになってしまいました。
これはあんまりです。なぜこんなことになるのか説明します。
横書きのテキストを縦に流れるようにCSSを書くだけなのですが、ベースラインの位置が調整されず、左起点になったままなので、キャラクタ幅の違う文字の右側がガタガタになってしまっています。
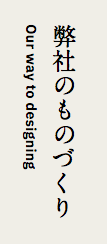
これを解消するには、「vertical-align」を適用し、左のベースラインからの位置を調整するしかありません。
日本語のDTPソフトやIllustratorで縦書きをやってみるとわかるのですが、日本語縦書きのベースラインは中央になっています。ですので、幅の違うキャラクタも、真ん中で綺麗に揃っていますが、そもそも横書き欧文文化のものであるHTML/CSSには、「ベースラインが中央にある」といういう概念が存在しません。これはベースラインをコントロールするCSSプロパティがあれば、おそらくあっさり解消します。そうしたプロパティが勧告されるのを期待して待つかないのでしょうか。
ちなみに本文中もこうした崩れは顕著なのですが、どうしても気になるところだけ調整して、ある程度は諦めています。とにかく、の乱用で本文が認識されなくなるのは避けたいところですが、上記のような崩れは、おそらくクライアントチェックでも「ここどうにかして」という戻しが来るレベルですので、対処法を書いておきました。
追記:
縦書きですが、Safariがどうもがいまいちのようで、上記の数値ですと、逆にレイアウトが崩れます。ここに書いた数値よりも、CSSの値をさらに小さくし、最小限の調整で対応するしかなさそうです。こうした場合、大抵問題が起こるのはIE11/Edgeなのですが…