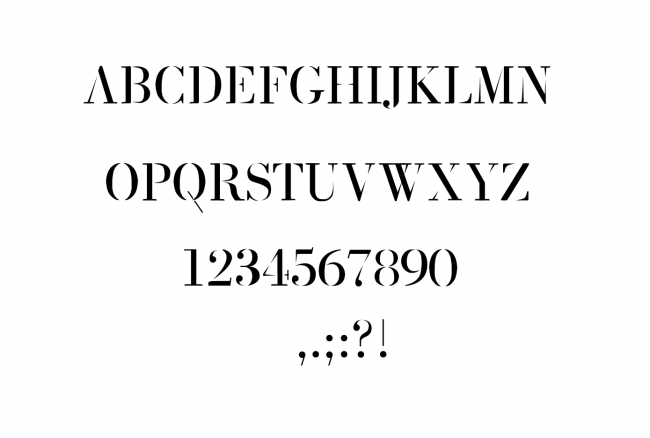
“Obscure” Font
STORESに新しいフォントを追加しました。
「I/A Obscure」という名前で、セリフ書体をベースに途切れたような、朦朧とした(obscure)感じのデザインです。
OpenType/TrueTypeだけでなく、Webフォント(.woff)もあります。
よければ以下から見てやってください。
縦書きでの崩れを調整する
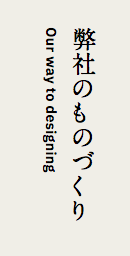
明朝系フォントを使って縦書きをしたときのことなのですが、以下のようなことになってしまいました。
これはあんまりです。なぜこんなことになるのか説明します。
横書きのテキストを縦に流れるようにCSSを書くだけなのですが、ベースラインの位置が調整されず、左起点になったままなので、キャラクタ幅の違う文字の右側がガタガタになってしまっています。
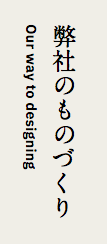
これを解消するには、「vertical-align」を適用し、左のベースラインからの位置を調整するしかありません。
日本語のDTPソフトやIllustratorで縦書きをやってみるとわかるのですが、日本語縦書きのベースラインは中央になっています。ですので、幅の違うキャラクタも、真ん中で綺麗に揃っていますが、そもそも横書き欧文文化のものであるHTML/CSSには、「ベースラインが中央にある」といういう概念が存在しません。これはベースラインをコントロールするCSSプロパティがあれば、おそらくあっさり解消します。そうしたプロパティが勧告されるのを期待して待つかないのでしょうか。
ちなみに本文中もこうした崩れは顕著なのですが、どうしても気になるところだけ調整して、ある程度は諦めています。とにかく、の乱用で本文が認識されなくなるのは避けたいところですが、上記のような崩れは、おそらくクライアントチェックでも「ここどうにかして」という戻しが来るレベルですので、対処法を書いておきました。
追記:
縦書きですが、Safariがどうもがいまいちのようで、上記の数値ですと、逆にレイアウトが崩れます。ここに書いた数値よりも、CSSの値をさらに小さくし、最小限の調整で対応するしかなさそうです。こうした場合、大抵問題が起こるのはIE11/Edgeなのですが…
Windows/EdgeでWebフォントのジャギーを軽減する
偶然調べ物をしていて見つけた方法です。
Windows/Edgeでかなりジャギーが目立つのをなんとかできないかと考え込んでいましたが、以下の方法でかなり軽減することができます。
transform: rotate(0.05deg);
2D Transformでほんの少しだけ回転させると、急にレンダリングが綺麗になります。
A1明朝でテストしております。
ただし、HTMLの文書構造にどう影響を与えるのか、まだわからないので、少し慎重に導入してみたほうがよいと思います。
オンスクリーン組版の実践
Googleフォントなど、無償のWebフォントの普及により、長年の悩みのタネだった、デバイスフォントによる表示の差はあまり気にしなくてもデザインできるようになってきています。また、いくつかの文字組み関連のCSSプロパティのブラウザ実装が進んだことで、「フォントが選べる」で止まっていたオンスクリーンでの文字表現は、さらに豊かになってきており、いい時代になってきたな、という実感がここ数年でやっとわいて来た感じがします。が、あまり実践のほうは進んでいないようにも感じています。
こちらではわたくしが仕事で投入している、その実践方法を書きたいと思います。
1.font-feature-settingsを適用する
OpenTypeには「プロポーショナルメトリクス」というカーニング情報が搭載されており、DTPで本文組みをする場合、これをまず適用するのですが、これと同じ効果をもたらすのが「font-feature-settings」プロパティです。「”palt” 1;」でオンになります。
section{
font-feature-settings : "palt" 1;
}
2.ジャスティファイをかける
日本語の組版では「ハコ組み」が美しいとされてきました。欧文はラギッド組みが美しいように思うのですが、日本語だとジャスティファイをかけた方が、やはり読みやすく、ハコ組みの文化がなかったWebでは、ちょっとした差をつけることもできるように思います。
section{
font-feature-settings : “palt” 1;
text-align: justify;
text-justify: inter-ideograph;
}
3.書体の「ニュアンス」を出す
Webフォント+上記の2つだけでも割といい感じになるのですが、書体を選べるのであれば、その書体にあったニュアンスを出したいという欲が出て来ます。
単なる「書体を選ぶ」というだけの話や可読性の話から、もう一歩進めた「表現」に持っていきたいと思ったりしますが、実は少ないながらも方法はあります。手法としては、やってみるとちょっとしたことだったりするのですが、効果はあると思います。
section{
font-family: "Shin Go Regular";
font-feature-settings : "palt" 1;
text-align: justify;
text-justify: inter-ideograph;
letter-spacing:-0.02em;
}
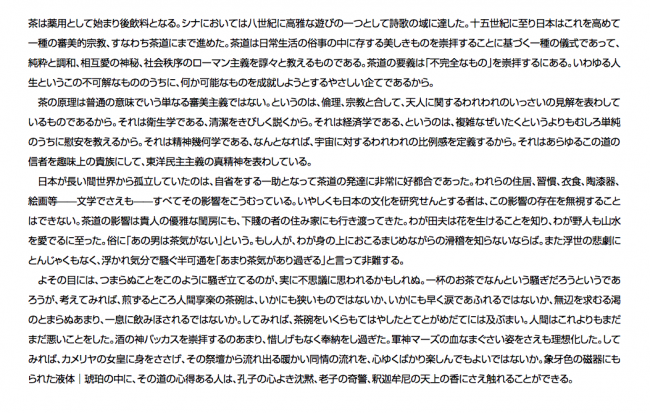
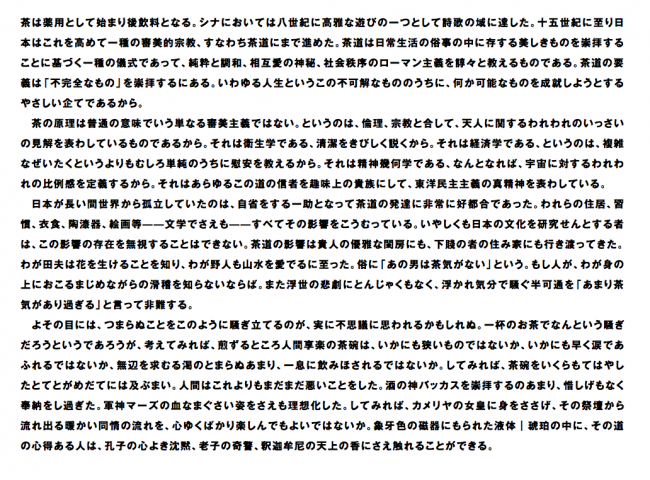
上記のように、letter-spacingでトラッキングを調整することで、書体の表情が変わります。新ゴシックRをタイトに組んだものが以下の例です。ボディサイズが大きめで、詰め気味でも読みやすい新ゴならではのニュアンスがベタ組よりも出せます。全体的に細めのウエイトのフォントは、少しだけ詰め気味にしてあげると引き締まって見える傾向がある気がします。作例ではletter-spacingを-0.02emに指定して詰めています。
ちなみにテキストは青空文庫から入手できる岡倉覚三「茶の本」を使用しています。
ゴシックMB101や見出しゴMB31だと、こうはいきません。太めの書体は、逆にトラッキングを開け気味に設定して、見出しだけでなくリードコピーや本文に使うという選択もアリだと思います。こちらでは、letter-spacingを0.1emに設定し、送り気味になるよう調整しています。やってみてわかるのですが、0.1emは結構数値としては大きい値です。
section{
font-family: "Gothic MB101 Bold";
font-feature-settings : "palt" 1;
text-align: justify;
text-justify: inter-ideograph;
letter-spacing:0.1em;
}
Googleから無料で提供されているので使うことが多いNoto Sans JPですが、これもベタ組ではなく、トラッキングを調整してやることで、かなり違った印象になります。仕方なく使っているNoto Sansの表情がトラッキングを変えるだけでガラッと変わります。