Googleフォントなど、無償のWebフォントの普及により、長年の悩みのタネだった、デバイスフォントによる表示の差はあまり気にしなくてもデザインできるようになってきています。また、いくつかの文字組み関連のCSSプロパティのブラウザ実装が進んだことで、「フォントが選べる」で止まっていたオンスクリーンでの文字表現は、さらに豊かになってきており、いい時代になってきたな、という実感がここ数年でやっとわいて来た感じがします。が、あまり実践のほうは進んでいないようにも感じています。
こちらではわたくしが仕事で投入している、その実践方法を書きたいと思います。
1.font-feature-settingsを適用する
OpenTypeには「プロポーショナルメトリクス」というカーニング情報が搭載されており、DTPで本文組みをする場合、これをまず適用するのですが、これと同じ効果をもたらすのが「font-feature-settings」プロパティです。「”palt” 1;」でオンになります。
section{
font-feature-settings : "palt" 1;
}
2.ジャスティファイをかける
日本語の組版では「ハコ組み」が美しいとされてきました。欧文はラギッド組みが美しいように思うのですが、日本語だとジャスティファイをかけた方が、やはり読みやすく、ハコ組みの文化がなかったWebでは、ちょっとした差をつけることもできるように思います。
section{
font-feature-settings : “palt” 1;
text-align: justify;
text-justify: inter-ideograph;
}
3.書体の「ニュアンス」を出す
Webフォント+上記の2つだけでも割といい感じになるのですが、書体を選べるのであれば、その書体にあったニュアンスを出したいという欲が出て来ます。
単なる「書体を選ぶ」というだけの話や可読性の話から、もう一歩進めた「表現」に持っていきたいと思ったりしますが、実は少ないながらも方法はあります。手法としては、やってみるとちょっとしたことだったりするのですが、効果はあると思います。
section{
font-family: "Shin Go Regular";
font-feature-settings : "palt" 1;
text-align: justify;
text-justify: inter-ideograph;
letter-spacing:-0.02em;
}
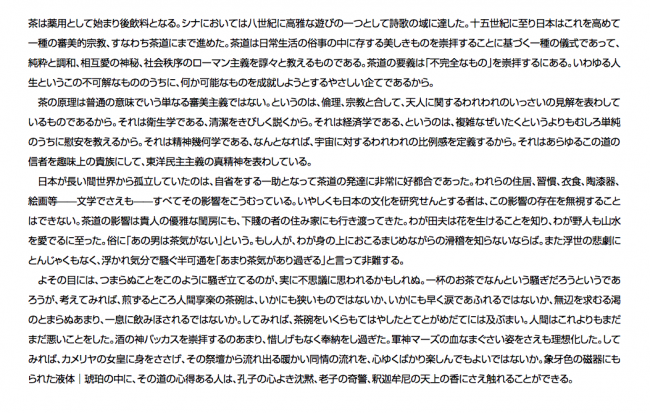
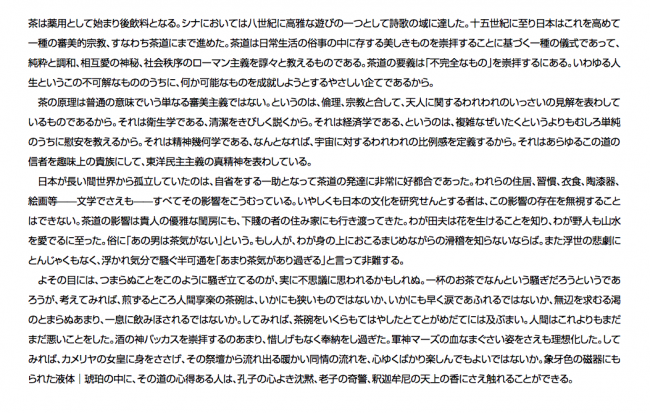
上記のように、letter-spacingでトラッキングを調整することで、書体の表情が変わります。新ゴシックRをタイトに組んだものが以下の例です。ボディサイズが大きめで、詰め気味でも読みやすい新ゴならではのニュアンスがベタ組よりも出せます。全体的に細めのウエイトのフォントは、少しだけ詰め気味にしてあげると引き締まって見える傾向がある気がします。作例ではletter-spacingを-0.02emに指定して詰めています。
ちなみにテキストは青空文庫から入手できる岡倉覚三「茶の本」を使用しています。

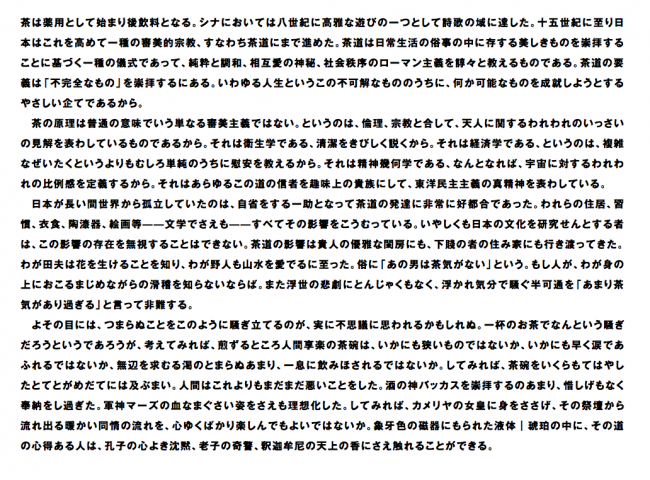
ゴシックMB101や見出しゴMB31だと、こうはいきません。太めの書体は、逆にトラッキングを開け気味に設定して、見出しだけでなくリードコピーや本文に使うという選択もアリだと思います。こちらでは、letter-spacingを0.1emに設定し、送り気味になるよう調整しています。やってみてわかるのですが、0.1emは結構数値としては大きい値です。
section{
font-family: "Gothic MB101 Bold";
font-feature-settings : "palt" 1;
text-align: justify;
text-justify: inter-ideograph;
letter-spacing:0.1em;
}

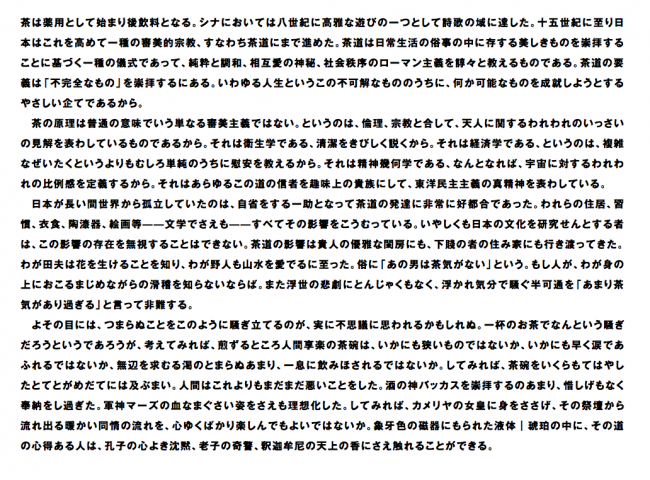
Googleから無料で提供されているので使うことが多いNoto Sans JPですが、これもベタ組ではなく、トラッキングを調整してやることで、かなり違った印象になります。仕方なく使っているNoto Sansの表情がトラッキングを変えるだけでガラッと変わります。